How to create Grid Template
Step 1: Select “Centrallogging” in the Configuration Menu

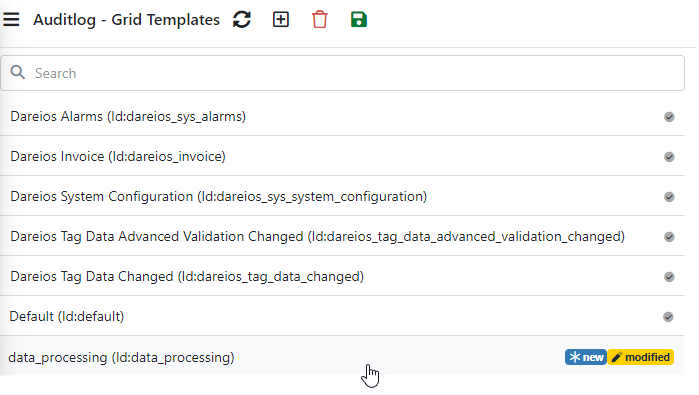
Step 2: Select “Grid Templates” in Sub-Menu

Step 3: Click the “New” Button in Toolbar

Step 4: Define Id for the Template and create it

Step 5: Select newly created Template in the Templates List

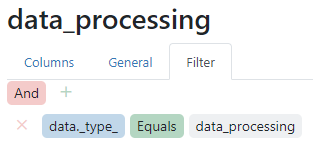
Step 6: Configure Grid Template Columns, General Info and Filter

Columns Configuration Example
{
id = "data_processing"
caption = "Data Processing"
description = ""
columns = [
{
caption = "Audit Log"
enableAutoComplete = false
forbidSorting = false
forbidFiltering = false
sortOrder = null
sortIndex = null
visible = true
columns = [
{
field = "@timestamp"
dataType = "datetime"
format = "yyyy-MM-dd HH:mm:ss"
alignment = "right"
caption = "Timestamp"
enableAutoComplete = false
forbidSorting = false
forbidFiltering = true
sortOrder = "desc"
sortIndex = null
visible = true
}
,
{
field = "usr_name"
caption = "User Name"
filterOperations = ["contains","notcontains","=","<>"]
enableAutoComplete = true
forbidSorting = false
forbidFiltering = false
sortOrder = null
sortIndex = null
visible = true
}
,
{
field = "svc"
caption = "Service"
filterOperations = ["contains","notcontains","=","<>"]
enableAutoComplete = false
forbidSorting = false
forbidFiltering = false
sortOrder = null
sortIndex = null
visible = true
}
,
{
field = "ins"
caption = "Service Instance"
filterOperations = ["contains","notcontains","=","<>"]
enableAutoComplete = false
forbidSorting = false
forbidFiltering = false
sortOrder = null
sortIndex = null
visible = false
}
,
{
field = "op"
caption = "Operation"
filterOperations = ["contains","notcontains","=","<>"]
enableAutoComplete = true
forbidSorting = false
forbidFiltering = false
sortOrder = null
sortIndex = null
visible = true
}
,
{
field = "msg"
caption = "Message"
filterOperations = ["contains","notcontains"]
enableAutoComplete = false
forbidSorting = true
forbidFiltering = false
sortOrder = null
sortIndex = null
visible = true
}
]
}
,
{
caption = "Data"
enableAutoComplete = false
forbidSorting = false
forbidFiltering = false
sortOrder = null
sortIndex = null
visible = true
columns = [
{
field = "data._name_"
caption = "Data Name"
filterOperations = ["contains","notcontains","=","<>"]
enableAutoComplete = true
forbidSorting = false
forbidFiltering = false
sortOrder = null
sortIndex = null
visible = true
}
,
{
field = "data._type_"
caption = "Data Type"
filterOperations = ["contains","notcontains","=","<>"]
enableAutoComplete = true
forbidSorting = false
forbidFiltering = false
sortOrder = null
sortIndex = null
visible = true
}
]
}
]
filter = "[\"data._type_\",\"=\",\"data_processing\"]"
}
Step 7: Click the “Save” Button in the Toolbar